On And Off Light-bulb With Html5 Css And Javascript - Incandescent Light Bulb, HD Png Download - 1300x1300(#5303455) - PngFind
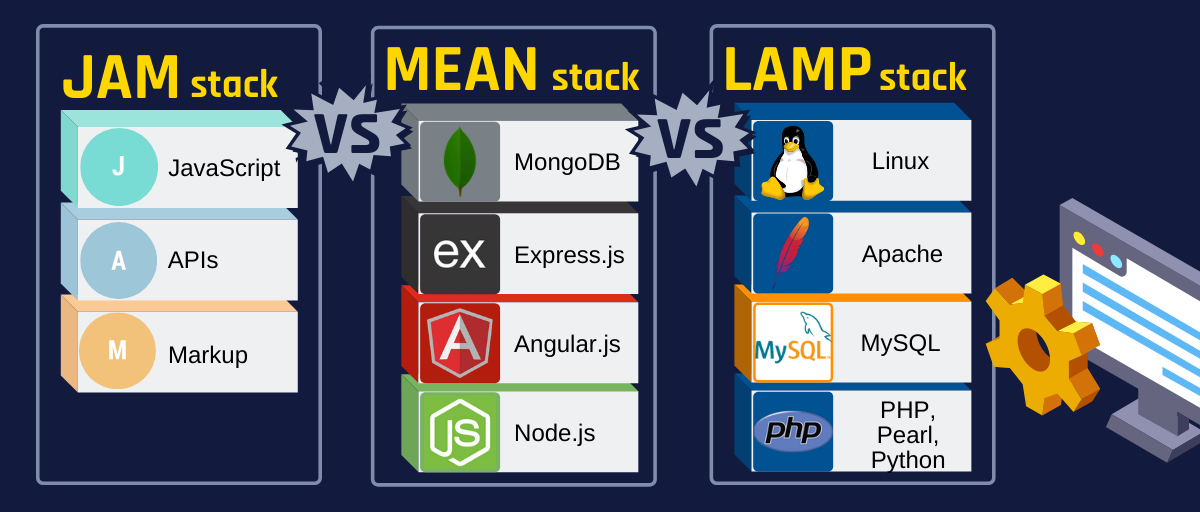
LAMP Stack vs. MEAN Stack: Which Web Development Stack is Right for You? | by Emma Jhonson | Nerd For Tech | Medium

JavaScript On Off Switch Bulb | JavaScript Bulb On / OFF Project Using HTML and CSS | E-CODEC - YouTube

Light Bulb On and Off Toggle Switch using Html CSS Only | No Javascript @OnlineTutorialsYT - YouTube







![Bulb On Off JavaScript- Mini Project [ Free Source Code ] Bulb On Off JavaScript- Mini Project [ Free Source Code ]](https://tutorialsbookmarks.com/wp-content/uploads/2019/08/bulb-on-off.png)